Mo_PE__ b08b361e233b461d9108c83de50835a1
안녕하세요~
오늘은 css선택자와 그걸 활용해서 scss 작성법을 알아보려고 합니다.
css선택자는 여러가지가 있습니다.
정말 많은데.. 그걸 하나하나 다 집어드리기는 어려우니.. 많이 사용하는 몇가지만 소개를 해볼까 합니다.



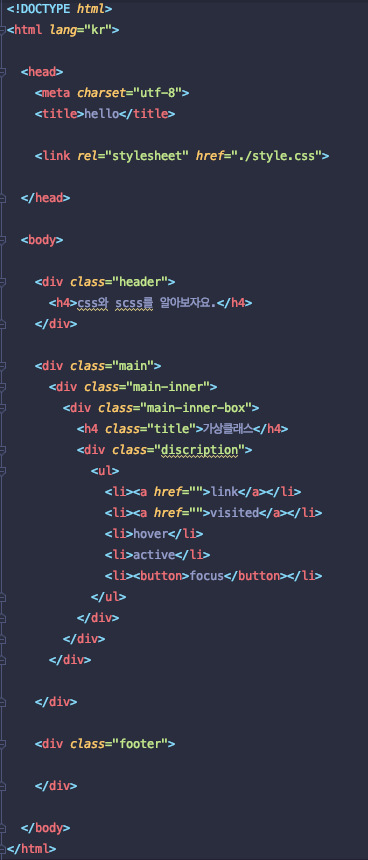
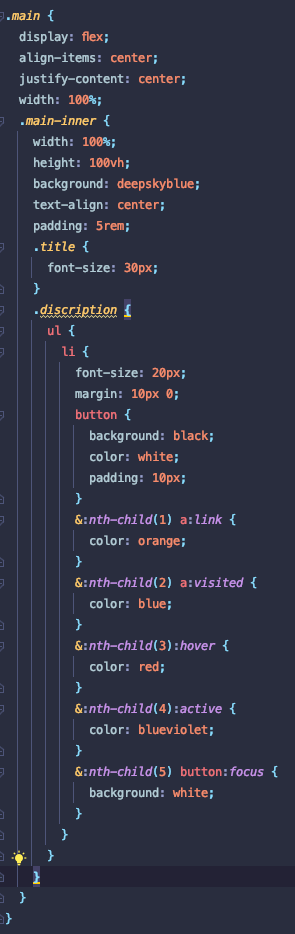
위와같이 html과 scss코드를 작성해주겠습니다.
html 보다 유심히 봐야 될 것은 우측에 있는 scss코드입니다.
오늘 알아볼 건 선택자입니다.
기본적으로 일반 태그를 쓸 때에는 ul, li, button 와 같이 그냥 태그명만 써주면 됩니다.
하지만 class 를 쓸 때에는 .클래스명 으로 시작이 되어야합니다.
id는 #아이디명 입니다.
discription 안에 리스트가 들어가있으므로 .discription { } 안에 ul을 넣어 작성을 해주도록 합니다.
기본적으로 자주 쓰이는 것들을 적어보았습니다.
먼저 :nth-child(n) 입니다.
n번째 요소를 가지고 오겠다는 의미입니다.
(주의 할 점은 css에서 nth-child를 사용할 때에는 array처럼 0부터 시작하는 것이 아닌 1부터 시작합니다.)
원하는 요소를 잡아내기에는 확실하지만.. 너무 사용을 남발할 경우에는 후에 수정이 어려워지니 정말 필요할 때만 사용하도록 합니다.
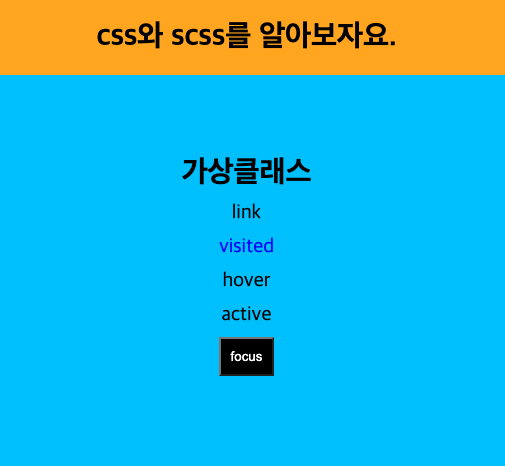
:link는 방문하지 않은 링크의 상태입니다. (하이퍼링크를 타지 않은 상태의 색)
:visited는 방문한 링크의 상태입니다.(하이퍼링크를 탄 후의 색)
링크 태그는 <a href="주소"></a> 입니다.
:hover는 마우스를 해당영역에 올렸을때 변화하는 것입니다.
:active는 마우스를 클릭을 하고 있는 상태일 때 입니다.
클릭 후 바로 때는 것이 아니라 클릭을 유지하고 있으면 색이 바뀌는 것을 볼 수 있습니다.
:focus는 이 태그가 선택 되었을 때 입니다. tab으로 이동이든 마우스로 클릭이든 focus가 잡혔을 때의 상태입니다.
지금은 폰트의 색이나 배경색만 설정을 주었지만 이용방법은 무궁무진합니다.
border의 색이나 두께, 텍스트크기, animation 효과 등등 아주아주 많이 써먹을 수 있습니다.
이제 저 코드에 scss의 기능을 하나만 넣어보겠습니다.
li:nth-child(n) 들이 &:nth-child(n)으로 바뀌고 li { } 안으로 들어간게 보이시나요?
현재 저 코드에서 &은 li를 뜻하고 있습니다.
이처럼 &은 자신을 감싸고 있는 선택자와 같은 의미를 가지고 있습니다.
li안에 들어가있으면 li
.title 안에 들어가있으면 .title이 되는 것이죠.
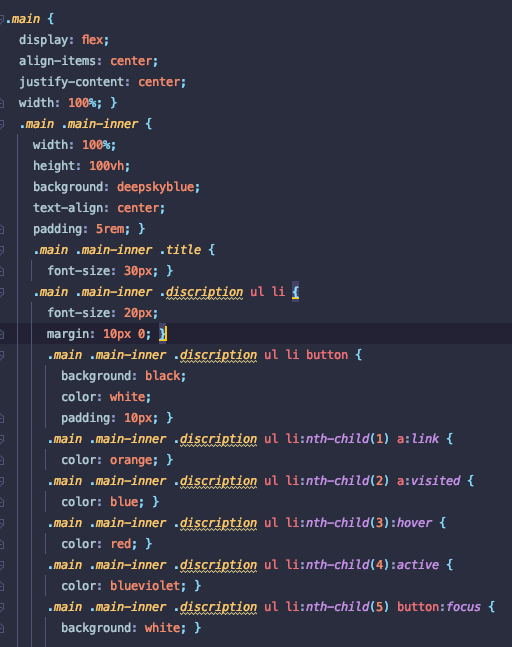
scss파일을 컴파일 돌렸을 때에는

아래와 같이 css가 작성이 됩니다.
css와 scss의 기본이 되면서 가장 많이 쓰이는 선택자를 알아보았습니다.
워낙 쉬운 것들이라.. 강의를 쓴다고 하기는 뭐 하지만..
후에 이해를 쉽게 하기 위해서 써보았습니다.
관련해서 궁금하신게 있으면 댓글 남겨주시면 열심히 답변 해드리겠습니다.







댓글이 없습니다.
새로운 댓글을 등록해 주세요!