지난 시간까지 해서 리액트(React) 프로젝트를 생성하고 비주얼 스튜디오 코드(VSC)를 이용해서 개발 환경을 구축하는 시간을 가졌습니다. 이번 시간에는 깃(Git)을 이용해서 소스코드를 관리하는 방법에 대해서 알아보도록 하겠습니다. 우리는 향후 프로젝트의 효과적인 관리를 위해서 Git 저장소(Repository)를 생성한 뒤에 해당 저장소에 소스코드를 올리게 될 것입니다.
일단 깃에 소스코드를 올리기 전에 전체 소스코드의 윤곽을 잡고 나서 올리는 것이 좋습니다.
따라서 간단히 소스코드를 수정하며 프로젝트의 윤곽을 이해하는 시간을 가져보도록 하겠습니다.
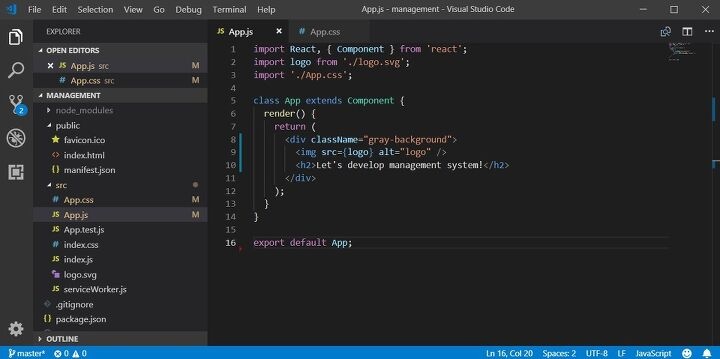
※ App.js ※
App.js는 실질적인 웹 사이트 화면에 대한 내용 출력을 담당하는 부분입니다.
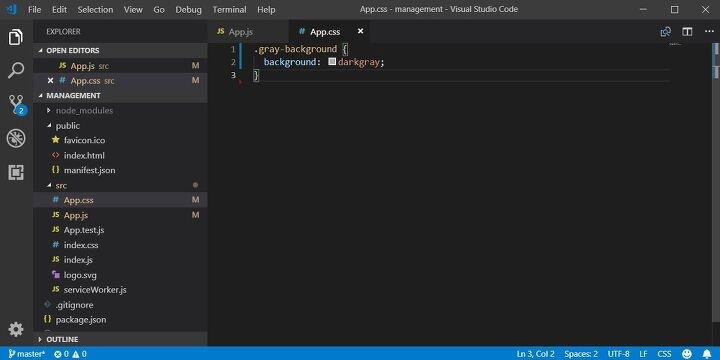
※ App.css ※
App.css 파일은 App.js와 연동되어 웹 사이트의 메인 부분에 해당하는 내용의 디자인(Design)을 담당합니다. 저는 간단히 기존의 내용을 지운 뒤에 .gray-background라는 이름의 클래스(Class)를 만들어 보았습니다. 클래스는 웹 문서 내 각 요소의 디자인을 구분하기 위한 문법입니다.

※ index.html ※
이후에 index.html을 수정합니다. 기존의 index.html 파일은 온갖 주석으로 가득 차 있었을 거예요. 그러한 주석을 모두 지워주시면 됩니다. 참고로 index.html 소스코드 내에는 <div id="root"></div>라는 부분이 있는데, 이 root 영역에 실제로 App.js의 내용이 출력됩니다.
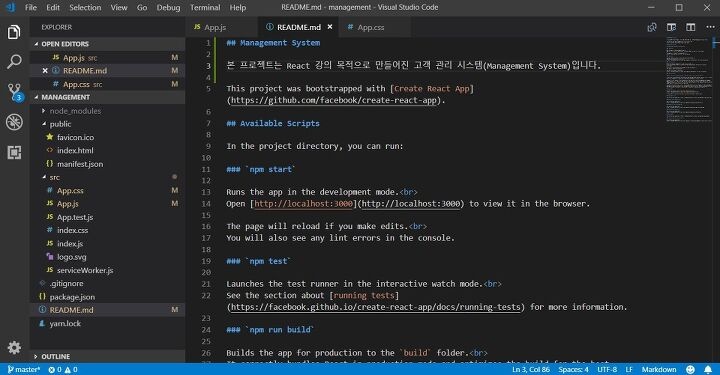
※ README.md ※
이어서 README.md 파일을 수정합니다. 이것은 깃 허브(Git Hub)에 올라가 출력될 내용입니다. 프로젝트의 소개, 설치 방법, 레퍼런스 등의 문구가 들어가는 공간이라고 이해하시면 돼요.
모든 소스코드를 저장해주신 뒤에 웹 사이트를 새로고침(F5) 해보시면 정상적으로 적용된 것을 확인할 수 있습니다.

※ 깃으로 프로젝트 관리하기 ※
이제 깃 허브에 저장소를 생성하여 우리 프로젝트를 관리해 봅시다.
▶ 깃 허브(Git Hub) 주소: https://github.com/
깃 허브에 회원가입 및 로그인을 해주신 뒤에 [Create Repository]를 진행해주시면 됩니다. 말 그대로 소스코드가 올라갈 수 있는 하나의 저장 공간을 만들어 준다고 이해하시면 됩니다.
프로젝트의 이름만 지어 주신 뒤에 생성 버튼을 눌러주시면 다음과 같이 저장소가 생성됩니다.
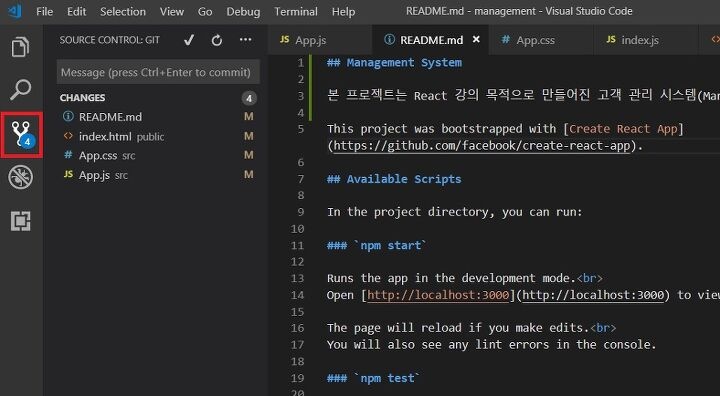
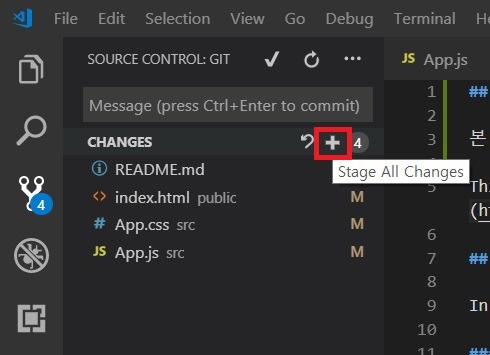
이후에 저장소의 주소를 복사해서 가지고 있어주세요. 이제 VSC로 돌아와서 깃(Git) 탭으로 가보시면 우리가 수정한 소스코드의 내용이 모두 왼쪽 화면에 드러나는 것을 확인할 수 있습니다.

먼저 우리가 수정한 소스코드의 내역을 우리 컴퓨터의 로컬 저장소에 반영하기 위해서는 커밋(Commit)을 해주시면 됩니다. 따라서 커밋을 하고자 하는 소스코드를 먼저 추가해주세요.

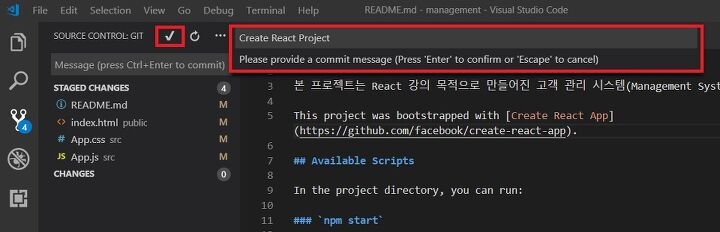
그리고 커밋을 진행하시면 됩니다. 저는 커밋 메시지로 'Create React Project'라고 지어주었어요.

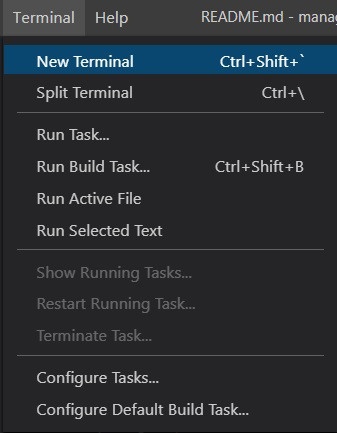
이후에 우리가 만든 깃 허브(Git Hub)의 저장소로 푸시(Push)하기 위해서 터미널을 열어줍시다.

이제 아까 복사했던 저장소의 주소를 원격지 주소로 설정한 뒤에 푸시(Push)를 진행해주시면, 소스코드가 깃 허브에 업로드 됩니다.
▶ 깃 허브 원격지 설정: git remote add origin (복사한 주소)
▶ 깃 허브 원격지로 푸시: git push --set-upstream origin master
푸시 이후에 깃 허브 저장소를 새로고침 해보시면 다음과 같이 소스코드가 모두 업로드 되어 있는 것을 확인할 수 있습니다.







댓글이 없습니다.
새로운 댓글을 등록해 주세요!