React와 Node.js로 만드는 고객 관리 시스템 개발 강좌의 첫 번째 시간입니다.
이번 시간에는 Create React App을 이용해 리액트 프로젝트를 시작하는 방법에 대해서 소개하고자 합니다.
CRA(Create React App)을 이용하면 별다른 환경 설정을 수행하지 않아도 매우 빠르고 간단하게 리액트 프로젝트를 생성할 수 있습니다.
이번 시간에는 빠르게 Create React App을 이용해 프로젝트를 구축해보도록 하겠습니다.
기본적으로 리액트(React) 개발환경을 위해서는 node.js가 설치되어 있어야 합니다.
▶ node.js 사이트: https://nodejs.org/
저는 최신 버전의 노드인 11.6.0 버전을 설치했습니다.
기본적인 설정으로 설치를 진행하시면 됩니다.
설치 이후에는 node -v 명령어로 설치된 노드의 버전을 확인할 수 있습니다.
node.js를 설치하면 패키지 매니저 도구 NPM이 자동으로 설치됩니다. 이를 이용해서 create-react-app를 설치하시면 됩니다.
이제 특정한 폴더로 이동해서 React 프로젝트를 생성해주겠습니다. 명령어는 create-react-app {프로젝트 이름}입니다.
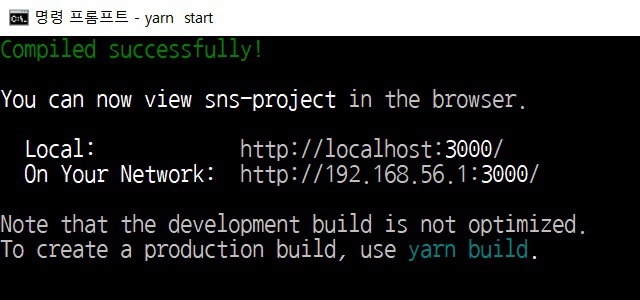
리액트 앱을 만든 이후에는 해당 프로젝트 폴더로 이동하여 yarn start 명령어로 실행할 수 있습니다.
실행 이후에는 다음과 같이 개발 서버가 구동 중인 것을 확인할 수 있습니다.
기본 포트 번호는 3000번이므로 브라우저에서 localhost:3000으로 접속하시면 다음과 같이 리액트 앱의 내용이 출력됩니다.








댓글이 없습니다.
새로운 댓글을 등록해 주세요!