Yuuma_ 8412166dabab4c20b2c1e415f8e7a9ab
안뇽하세용 저는 뭐 접니다.
html과 css를 연동하여 이것저것 바꾸는것을 강좌해보겠습니당
가자!
폰트강좌를 했던 파일로 가봅시다.
거기선 css를 연동해놨었죠?
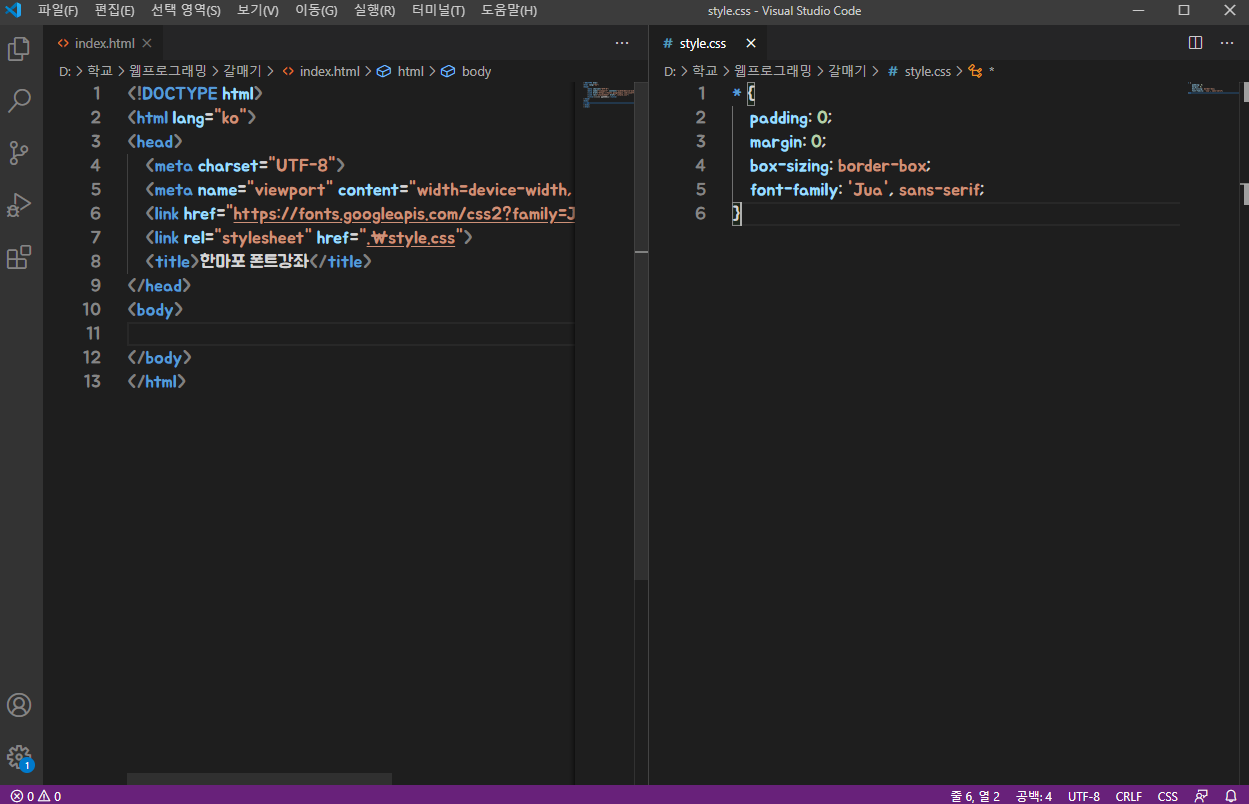
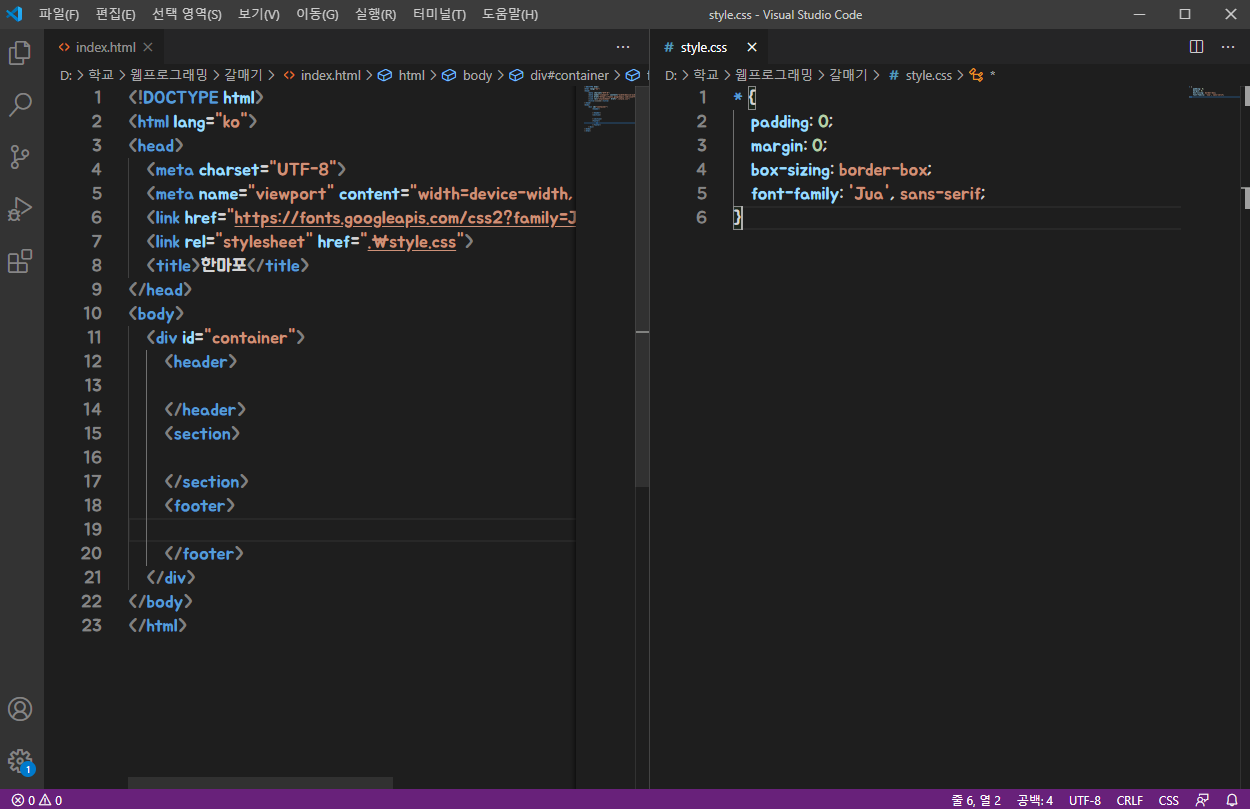
css파일로 이동해서, css초기화를 한번 하겠습니다.
css쪽을 보시면
* { padding: 0; margin: 0; box-sizing: border-box; }
이런식으로 css초기화를 진행해줍니다.
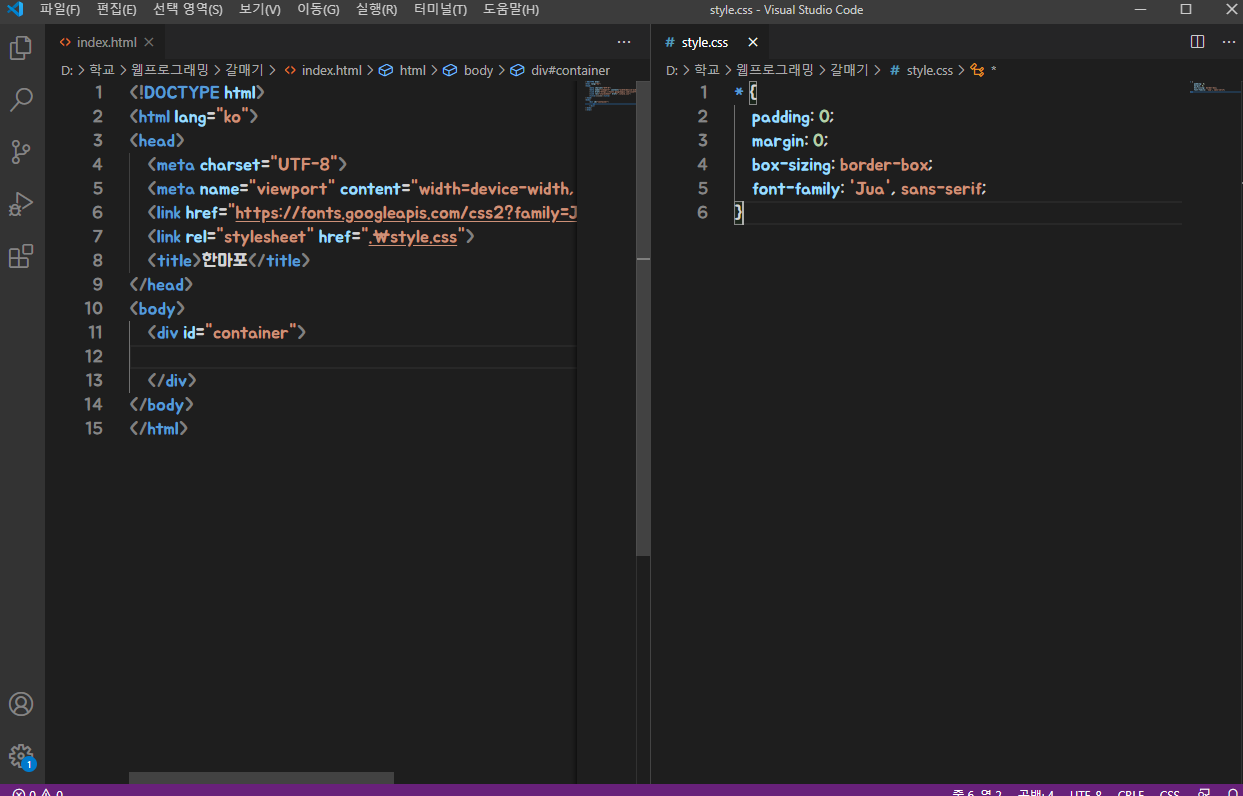
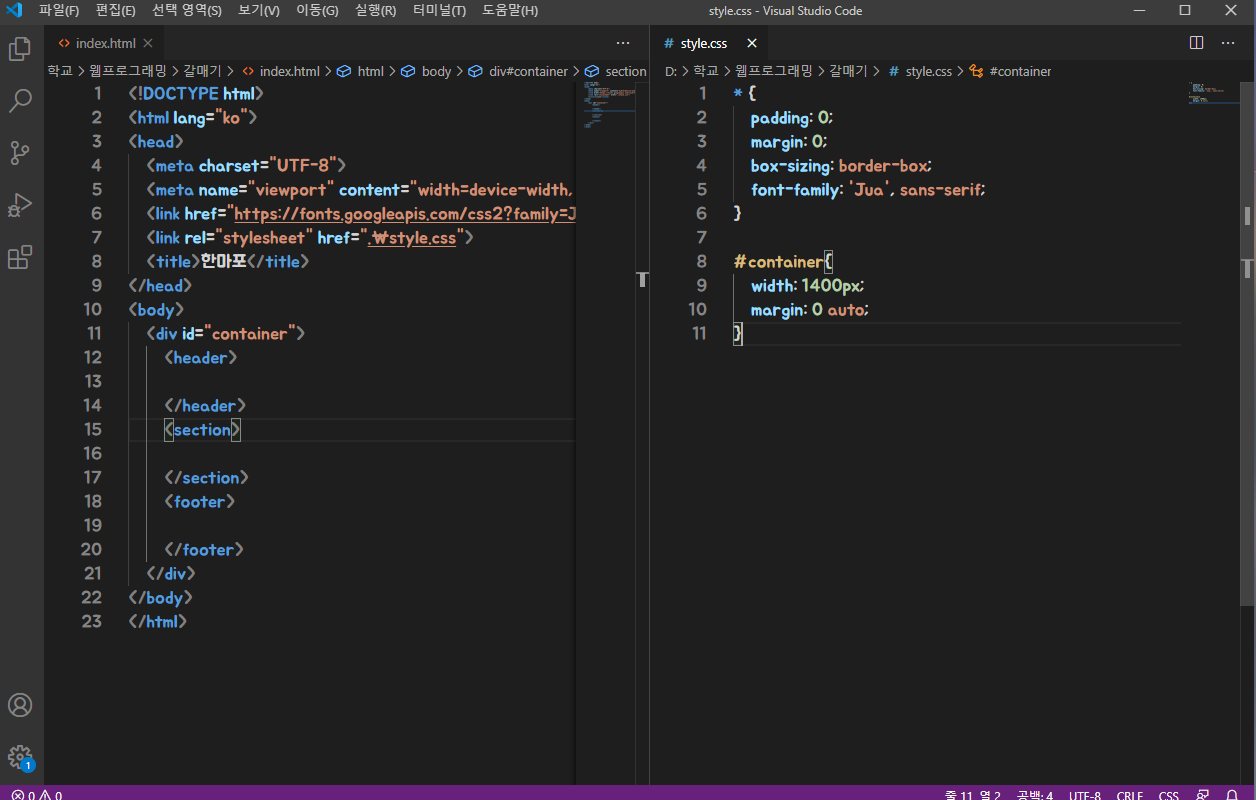
또한 container 라는 아이디가 담긴 div 를 만들어서, 사이트의 전체 사이즈를 정해주겠습니다.
이렇게 한 후 기본설정을 위해
<header> 과 <section> 과 <footer> 로 나눠주겠습니다.
간단하게 <header> 이 상단,
<section> 이 중단,
<footer>가 하단이라고 생각해주시면 되겠습니다.
이렇게 설정해주고,
container 에 사이트의 크기를 정해주겠습니다.
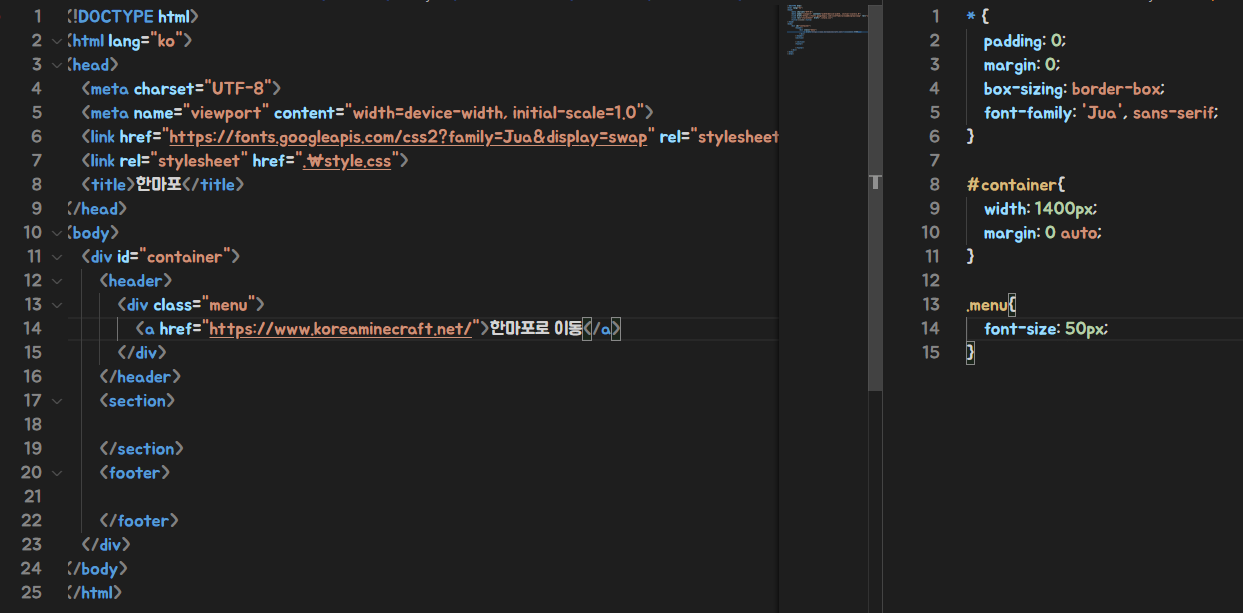
이런식으로 전체를 감싼 div에 크기를 넣어줬다면, 다음은 header 에 문구를 넣어주겠습니다.
이런식으로 클릭하면 한마포로 이동되게 넣어봤습니다.
사이트로 들어가서 "한마포로 이동" 을 클릭 시 한마포로 이동하게 됩니다.
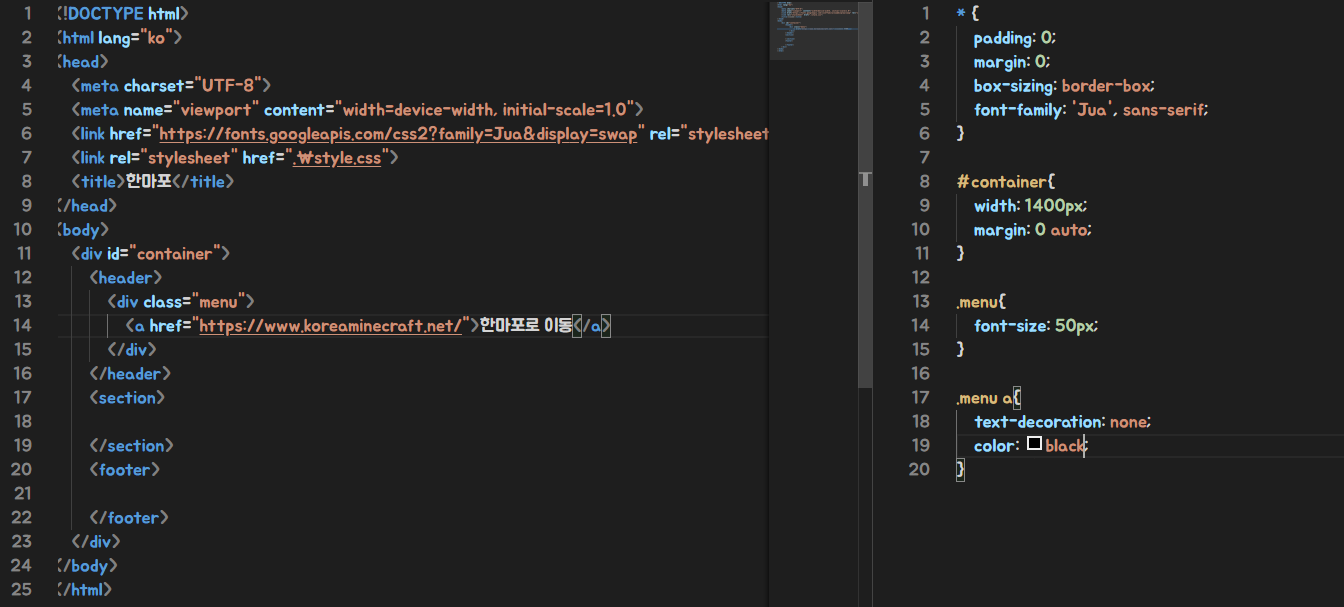
그 상태에서 밑줄과 파란색의 글씨를 바꿔보겠습니다.
이렇게 설정해주면 색깔과 데코레이션이 제거됩니당~
다음편에선 margin 과 padding 을 이용하여 글씨 혹은 사진을 이동시키는 방법에 대해 알아보겠습니다.













댓글이 없습니다.
새로운 댓글을 등록해 주세요!