Yuuma_ 8412166dabab4c20b2c1e415f8e7a9ab
안녕하세요
이번엔 자신의 사이트에 폰트를 적용하는 방법을 알려드리도록 하겠습니다.
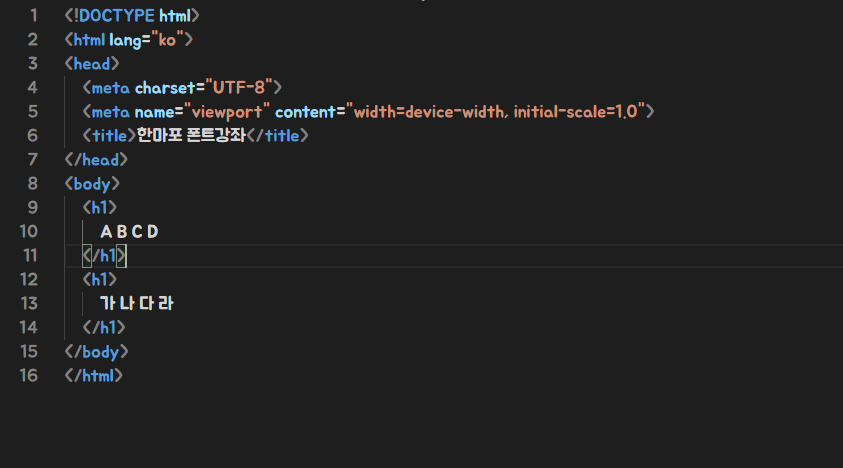
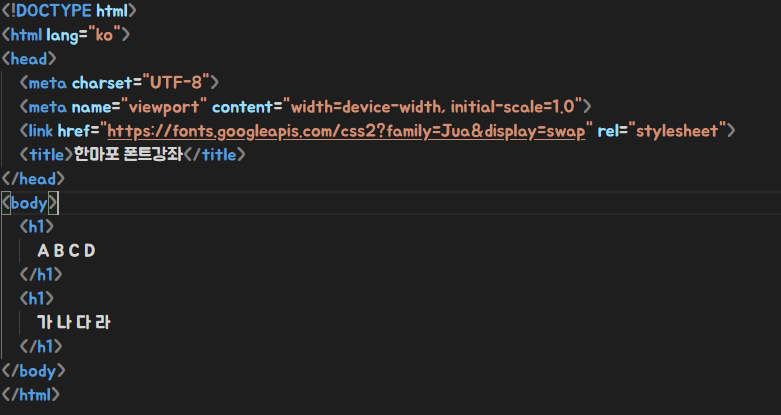
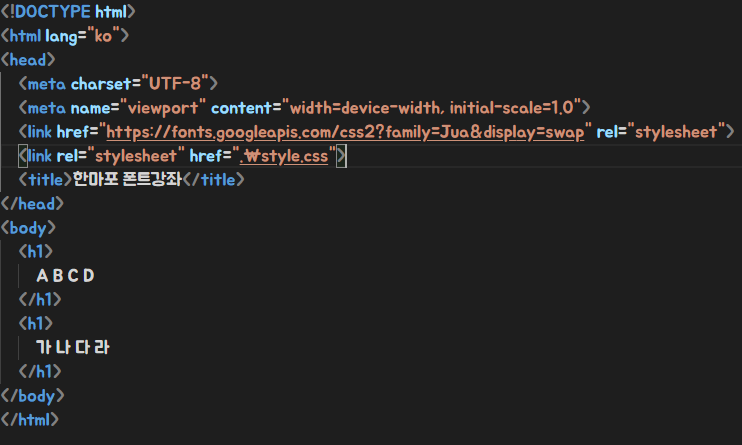
일단 기본적인 테스트 사이트를 제작해보겠습니다.
이런식으로 임시 사이트를 제작했습니다.
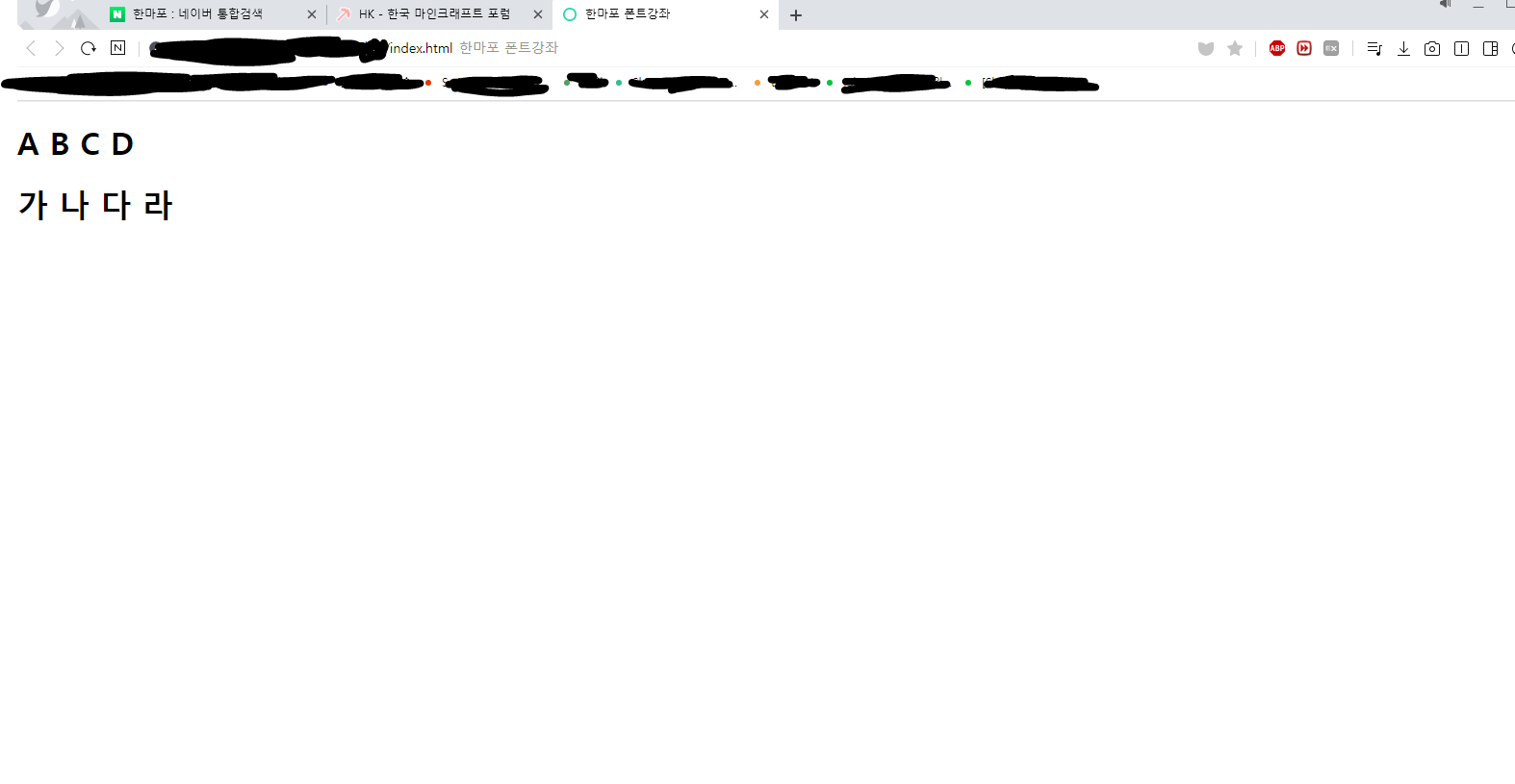
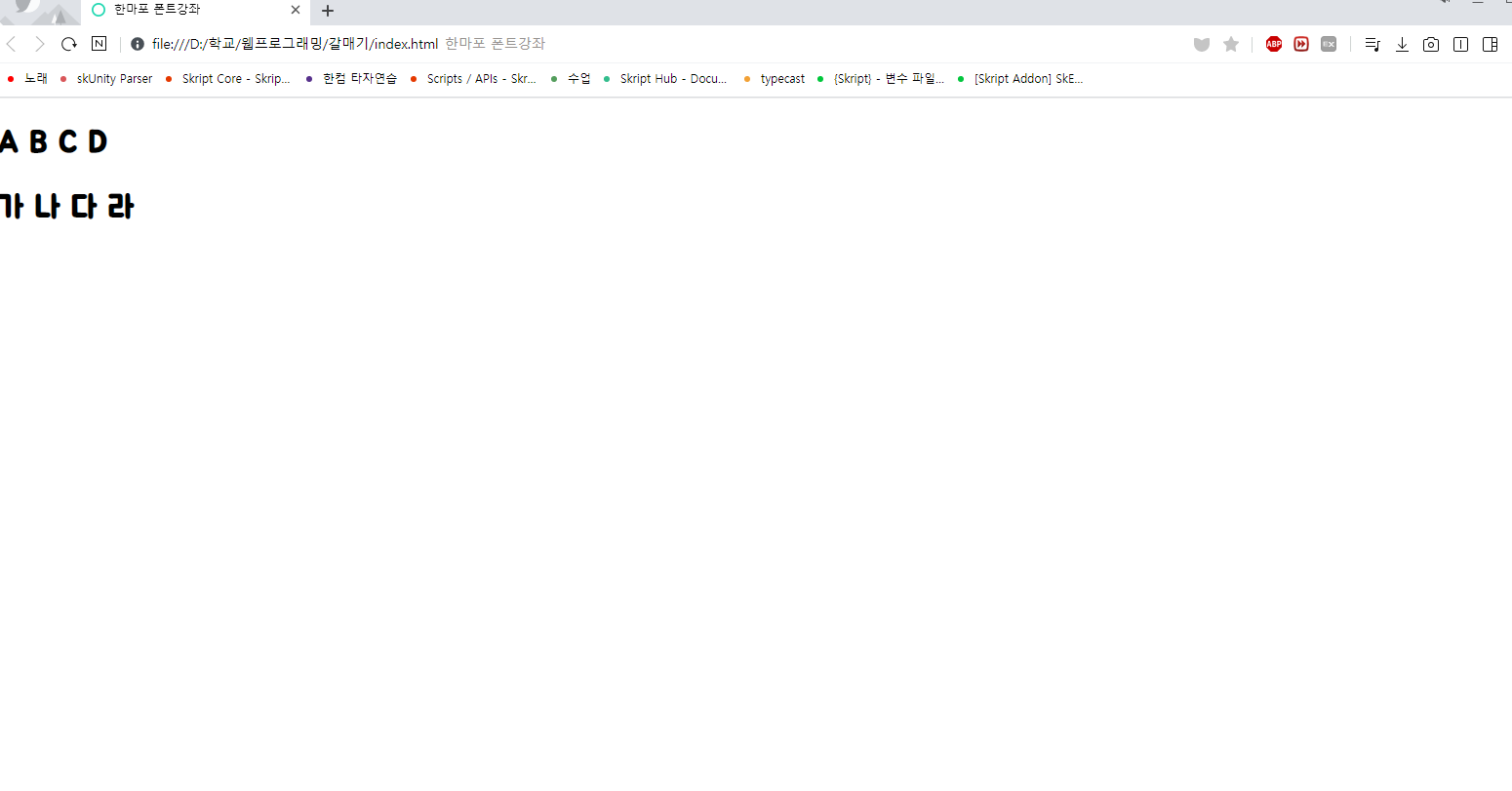
이 상태에서 사이트를 들어가보면,
이런식으로 잘 나옵니다.
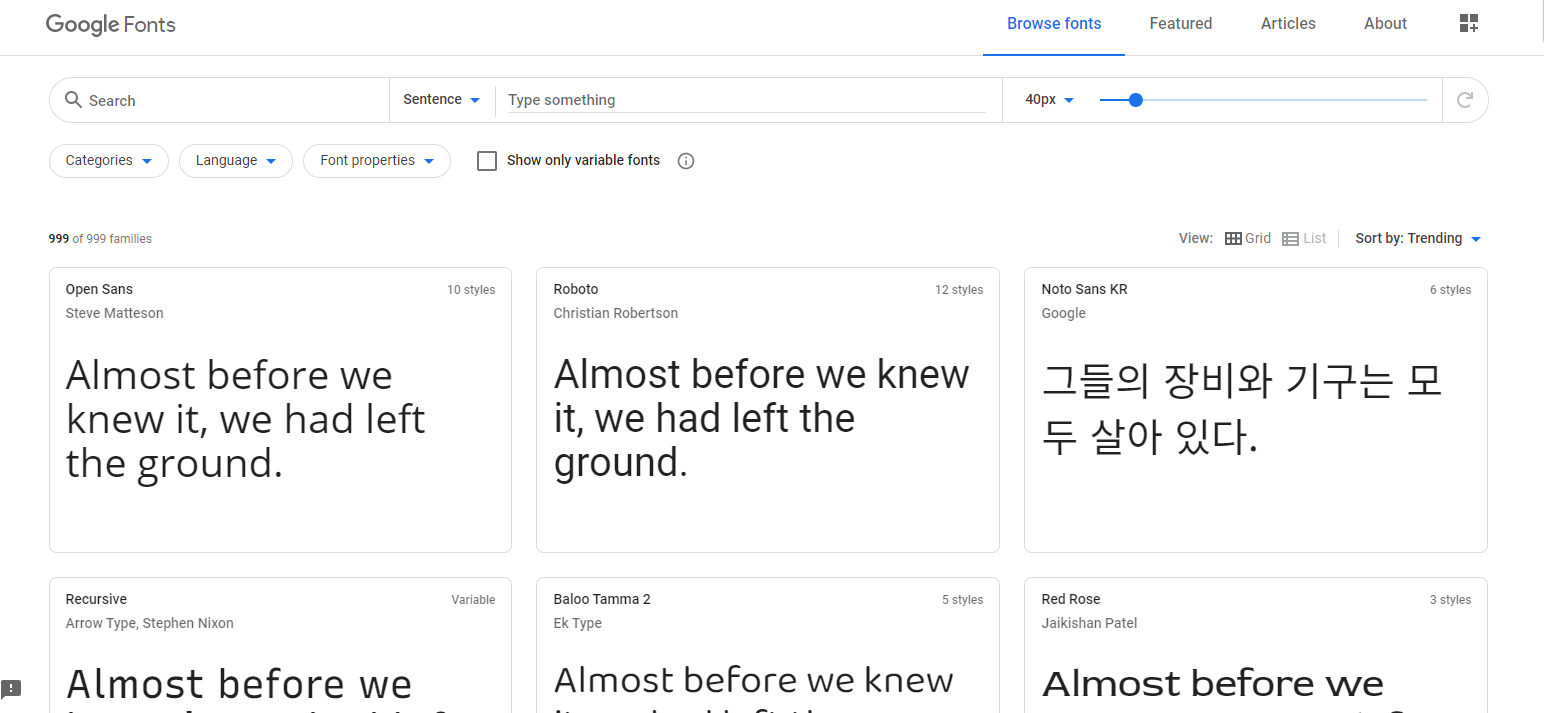
여기서 폰트를 적용하려면, 구글 폰트를 활용하여 넣어주겠습니다.
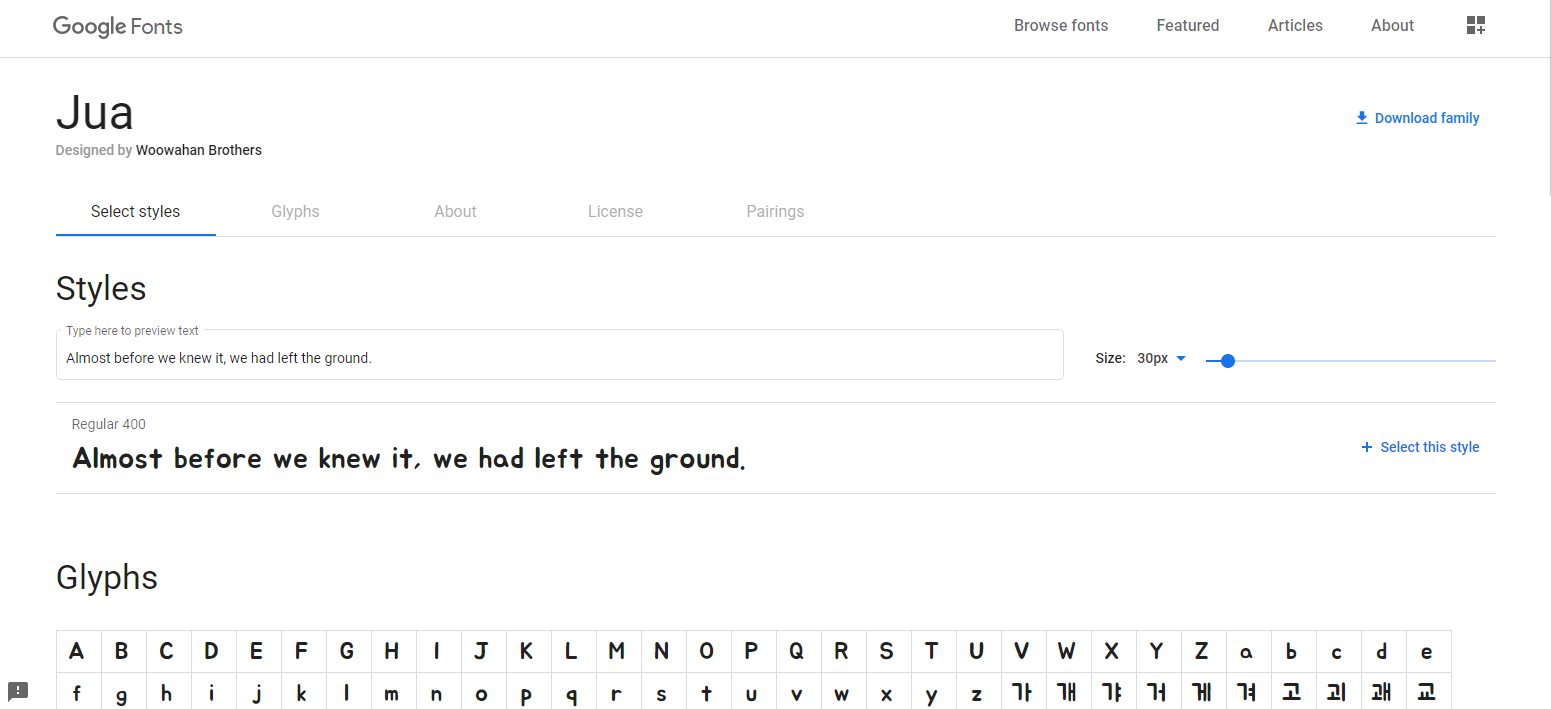
구글폰트로 들어가주어, 원하는 폰트를 찾습니다.
저는 해당 폰트로 해보겠습니다.
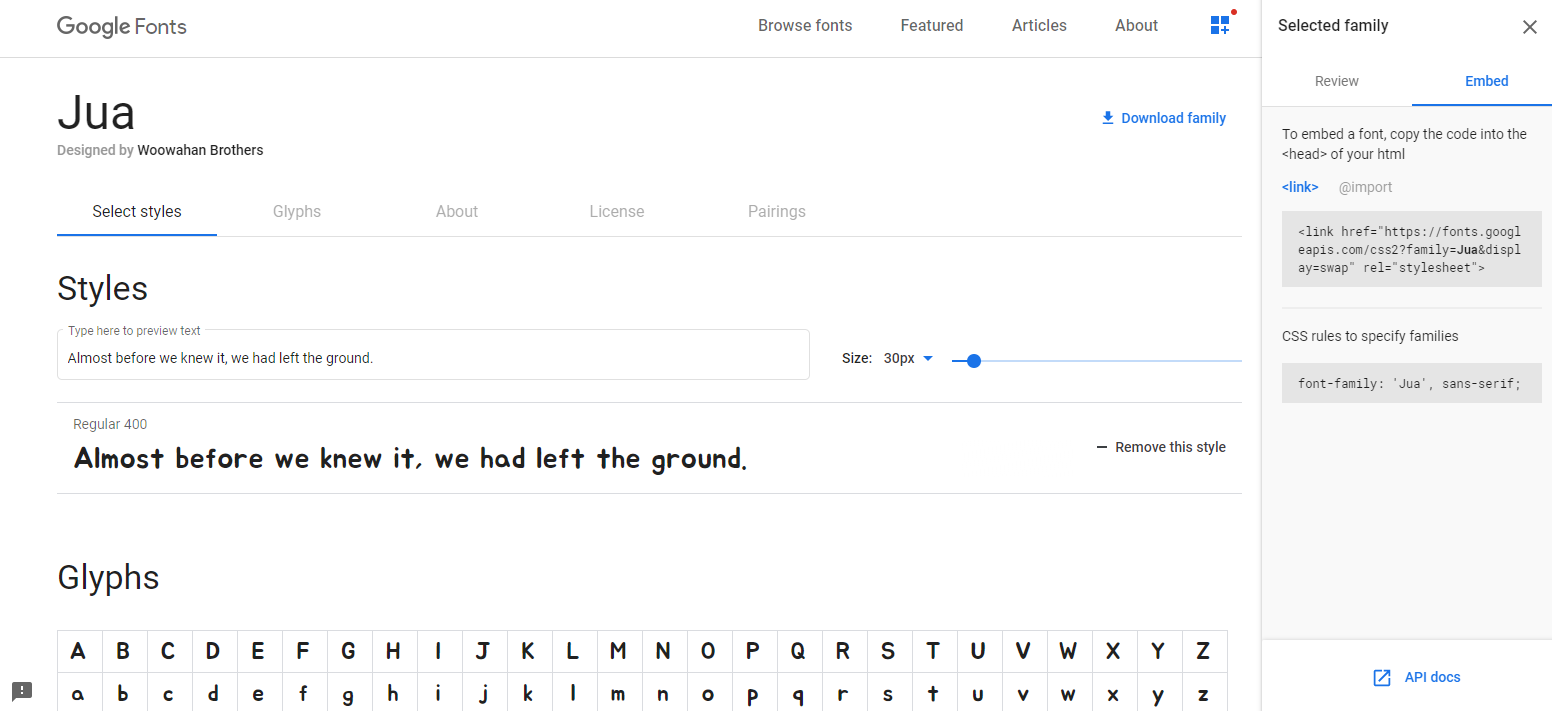
Select this style 를 클릭해주시고, 옆에 뜬 화면에서 Embed 를 선택합니다.
그 후 <link> 의 탭에서 <link~> 를 복사해줍니다.
이렇게 링크를 넣어주고,
만들어 놨던 파일에 css 파일을 하나 만들어줍니다.
css 파일에 아까 폰트에서 봤던 link 밑에 있던 문구를 넣어줍니다.
그리고 한번 더 html 파일로 이동하여,
이런식으로 연결해줍니다.
자, 이런식으로 폰트가 적용되었습니당~

















댓글이 없습니다.
새로운 댓글을 등록해 주세요!